性能问题分析主要包括三个方面
1.界面渲染 2.内存与GC3.电量优化
界面渲染
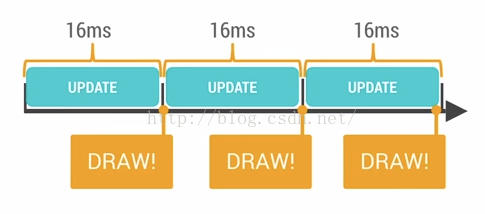
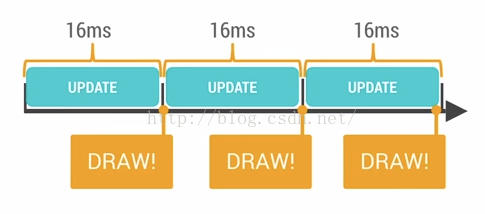
大多数用户感知到的卡顿等性能问题的最主要根源都是因为渲染性能我们希望App能够有更多的动画,图片等时尚元素来实现流畅的用 户体验。但是Android系统很有可能无法及时完成那些复杂的界面渲染操作。Android系统每隔16ms发出VSYNC信号,触发对UI进行渲染, 如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fps,这意味着程序的大多数操作都必须在16ms内完成。
。 

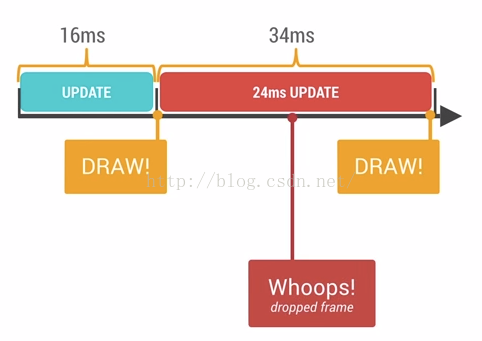
如果你的某个操作花费时间是24ms,系统在得到VSYNC信号的时候就无法进行正常渲染,这样就发生了丢帧现象。那么用户在32ms内看到的会是同一帧画面,为了能够使得App流畅,我们需要在每一帧16ms以内处理完所有的CPU与GPU计算,绘制,渲染等等操作

用户容易在UI执行动画或者滑动ListView的时候感知到卡顿不流畅,是因为这里的操作相对复杂,容易发生丢帧的现象,从而感觉卡顿。有很多原 因可以导致丢帧,也许是因为你的layout太过复杂,无法在16ms内完成渲染,有可能是因为你的UI上有层叠太多的绘制单元,还有可能是因为动画执行 的次数过多。这些都会导致CPU或者GPU负载过重
问题分析
造成UI性能问题分析,大致有以下三种情况
1.UI上有层叠太多的绘制单元,多次绘制 2.layout太过复杂,无法在16ms内完成渲染 3.操作复杂,造成丢帧
Overdraw分析重复绘制
OverDraw是分析界面重复绘制的工具,可以帮助我们分析界面哪个地方进行了不必要的多次绘制,帮助我们分析界面那个地方可以优化
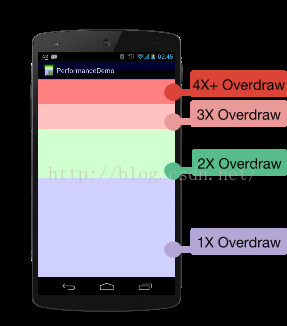
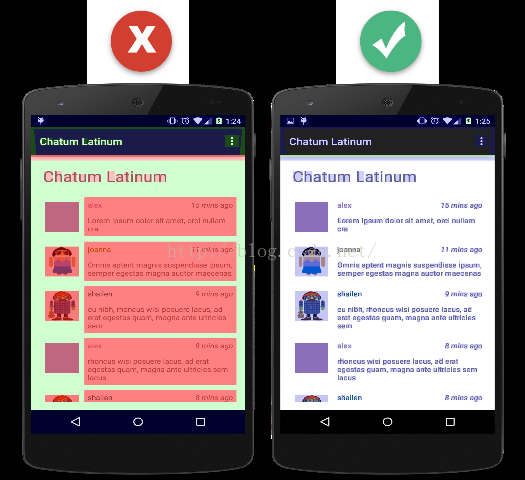
使用方法。 打开手机的开发者选项,在硬件加速渲染一栏中选择“调试GPU过度绘制”,选择“显示过度绘制区域”

OverDraw工具对界面分析分为5中颜色
1. 原色:没有过度绘制 2. 蓝色:过度绘制一次 3. 绿色:过度绘制两次 4. 粉色:过度绘制三次 5. 红色:过度绘制大于等于四次
根据颜色可以判断UI重复绘制的次数,然后进行相应的优化。在应用程序中过度绘制是不可避免的,但是我们应该尽量去增大原色区域和蓝色区域

过度绘制分析
过度绘制其实是一个性能和设计的交叉点。我们在设计上追求很华丽的视觉效果,但一般来说这种视觉效果会采用非常多的层叠组件来实现,这时候就会带来过度绘制的问题。比如:我们有一叠UI组件,这些组件从上到下分布,上面的组件是可以被用户看见的,而在下面的组件是不可见的,但是我们依然要花很多时间去绘制那些不可见的组件,因为在某些时候,它也可能会显示出来。但这确实是在浪费CPU和GPU的资源啊 过度绘制产生的原因 1.太多重叠的背景 重叠着的背景有时候是有必要的,有时候是没必要的。这要视你的项目具体情况而定. 2.太多叠加的View 本来这个UI布局就很复杂或者你是为了追求一个炫丽的视觉效果,这都有可能使得很多view叠加在一起。这个情况非常普遍,下面的建议中会谈谈怎么减少这种情况带来的影响。 3.复杂的Layout层级 复杂的层级关系,这个在布局中也很常见,下面也会说这种情况怎么做可以尽可能的减少过度绘制。
解决过度绘制的一些方法
太多重叠的背景 这个问题其实最容易解决,建议就是检查你在布局和代码中设置的背景,有些背景是被隐藏在底下的,它永远不可能显示出来,这种没必要的背景一定要移除,因为它很可能会严重影响到app的性能。如果采用的是selector的背景,将normal状态的color设置为”@android:color/transparent”,也同样可以解决问题。 太多重叠的view 第一个建议是:使用ViewStub来加载一些不常用的布局,它是一个轻量级且默认不可见的视图,可以动态的加载一个布局,只有你用到这个重叠着的view的时候才加载,推迟加载的时间。第二个建议是:如果使用了类似viewpager+Fragment这样的组合或者有多个Fragment在一个界面上,需要控制Fragment的显示和隐藏,尽量使用动态地Inflation view,它的性能要比SetVisiblity好。 复杂的Layout层级 这里的建议比较多一些,首先推荐用Android提供的布局工具Hierarchy Viewer来检查和优化布局。第一个建议是:如果嵌套的线性布局加深了布局层次,可以使用相对布局来取代。第二个建议是:用标签来合并布局,这可以减少布局层次。第三个建议是:用标签来重用布局,抽取通用的布局可以让布局的逻辑更清晰明了。记住,这些建议的最终目的都是使得你的Layout在Hierarchy Viewer里变得宽而浅,而不是窄而深。
HierarchyViewer分析Layout结构
用途: Hierarchy Viewer有两个用途, 一.是用于分析当前页面视图层级 二.再者也能分析布局的时间统计(Measrue、Layout、Draw)所需要的具体时间
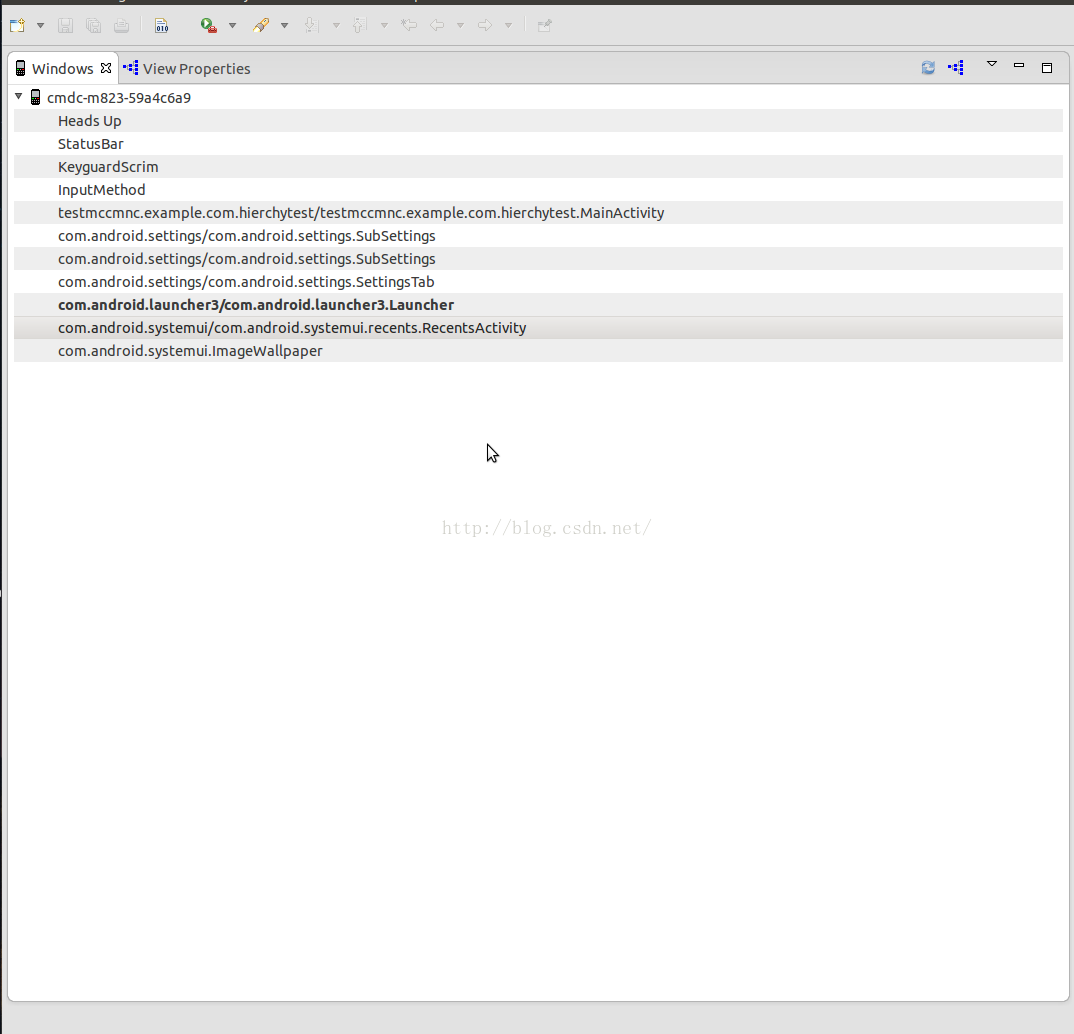
使用方法: 1.连接模拟器或者手机设备 2.运行要测试的应用的界面 3.打开Hierarchyviewer工具 4.双击要查看的应用

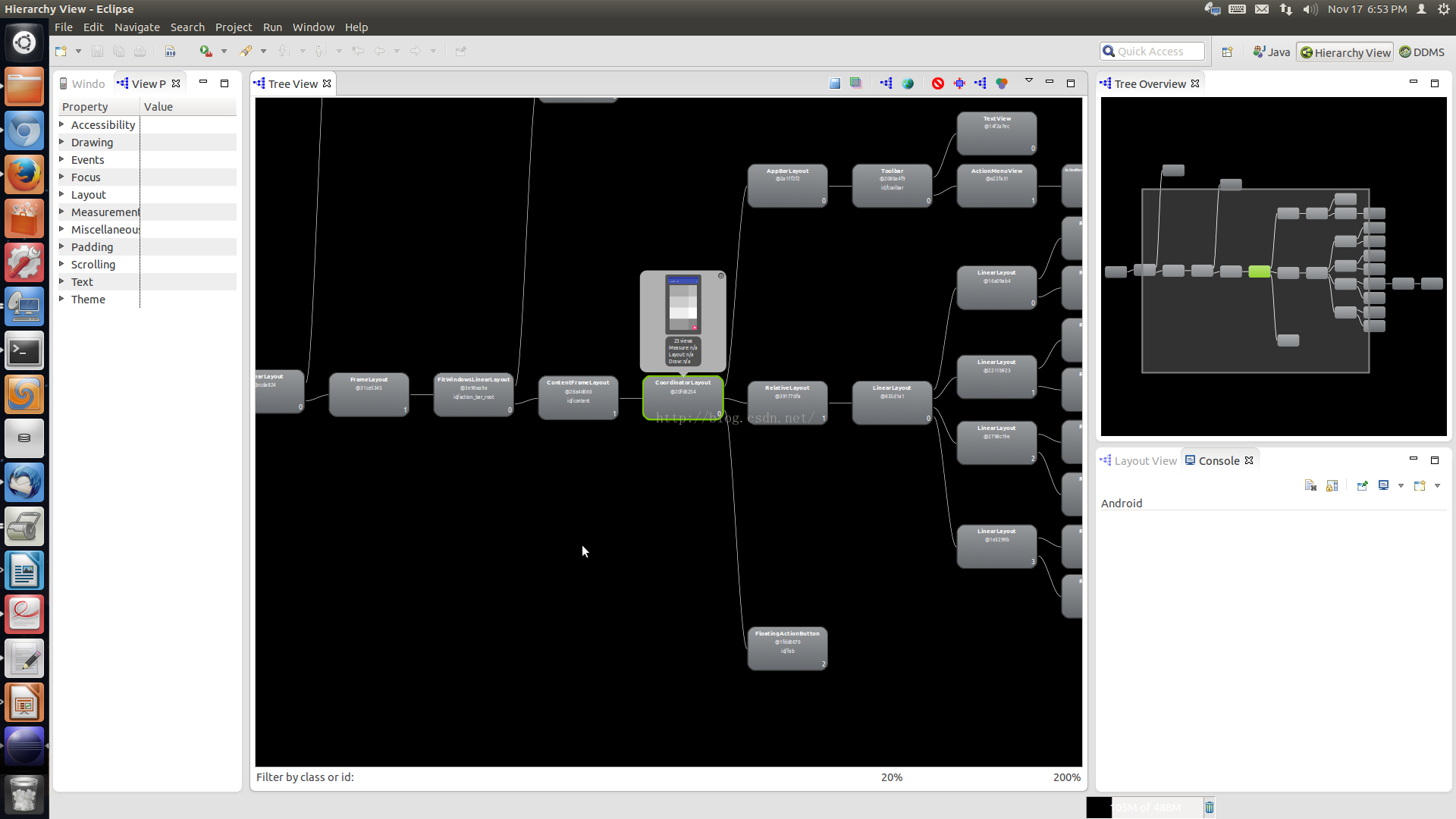
观察层次结构图
这个图有点大,可以拖动。View Hierarchy窗口显示了Activity的所有View对象,选中某个View还可以查看View的具体信息

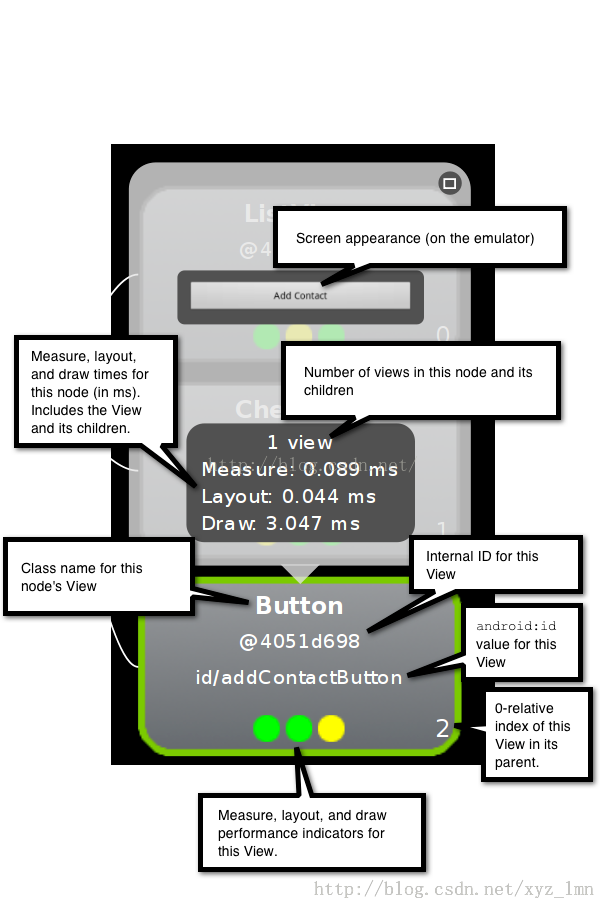
查看单个View的详细信息
选择view的某一个节点,点击obtain layout times,查看该节点的具体信息View Hierarcy 同时能帮助你识别渲染性能比较低的部分。View节点中带有红色或黄色的点代表速度较慢的View对象。如单步运行应用程序那样,你可以这样来判断某个View 速度一直很慢,还是只在某个特定环境下速度才慢。请注意,低性能并不表示一定有问题,特别像是ViewGroup对象,View的子节点越多,结构越复杂,性能越差。View Hierarchy 窗口还可以帮助你找到性能问题。只要看每个View节点的性能指标(颜色点)就可以,你可以看到测量(布局或绘制)最慢的View对象是哪个,这样你就能快速确定,要优先察看哪个问题

TraceView分析操作耗时
介绍 Android平台特有的数据分析采集工具,主要用于分析Android应用程序中的Hotspot,traceView本身只是一个数据分析工具,而数据采集则要靠Android SDK的Debug类或者DDMS工具。 两种使用方法 最简单的方式就是直接打开DDMS,选择一个进程,然后按上面的“Start Method Profiling”按钮,等红色小点变成黑色以后就表示TraceView已经开始工作了。然后我就可以滑动一下列表。操作最好不要超过5s,因为最好是进行小范围的性能测试。然后再按一下刚才按的按钮,等一会就会出现上面这幅图,然后就可以开始分析了。 第2种方式就是使用android.os.Debug.startMethodTracing();和android.os.Debug.stopMethodTracing();方法,当运行了这段代码的时候,就会有一个trace文件在/sdcard目录中生成,也可以调用startMethodTracing(String traceName) 设置trace文件的文件名,最后你可以使用adb pull /sdcard/test.trace /tmp 命令将trace文件复制到你的电脑中,然后用DDMS工具打开就会出现第一幅图了

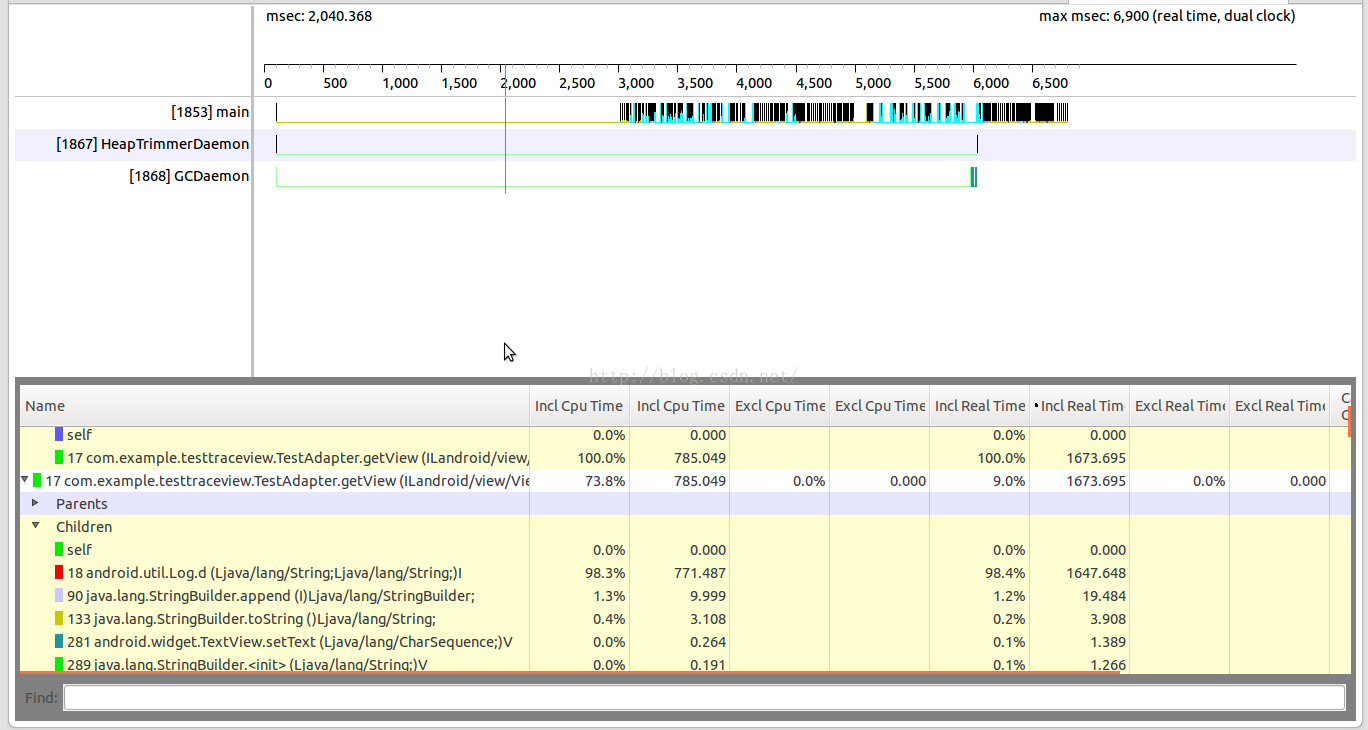
Traceview UI分为上下两个部分,(上)时间线面板和(下)分析面板 上面是你测试的进程中每个线程的执行情况,每个线程占一行;下面是每个方法执行的各个指标的值
| name | 该线程运行过程中调用的函数名 |
| Incl cpu time | 某函数调用CPU的时间,包括内部调用其他函数的时间 |
| Excl cpu time | 某函数调用CPU的时间,不包括内部调用其他函数的时间 |
| Incl real time | 某函数调用CPU的真实时间(ms),包括内部调用其他函数的真实时间 |
| Excl real time | 某函数调用CPU的真实时间(ms),不包括内部调用其他函数的真实时间 |
| call+Recur call/total | 某函数的调用次数及递归调用占总调用次数的百分比 |
| Cpu time/call | cpu时间与调用次数的比值,相当于函数平均执行时间 |
| Real time/call | 同Cpu time/call类似,统计单位为真实时间 |